2023/12/24 回上頁
內部連結
每個網站都一定會有內部連結,也是網站seo的基礎,搜尋引擎透過內部連結架構,了解網站那些頁面是比較重要的,如同在迷宮裡架設標識牌,告訴搜尋引擎爬蟲哪裡是出口,哪裡有珍藏的寶藏,一次全部告訴你.

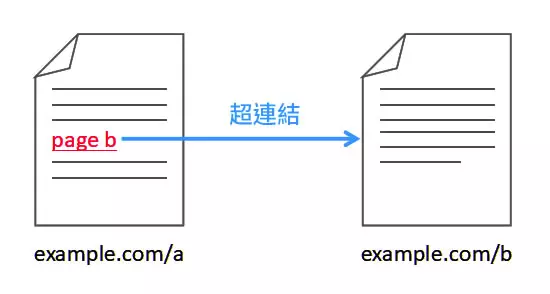
內部連結(internal link)就像是網站的秘密通道,讓你可以在網站裡頭像是玩捉迷藏一樣,輕鬆地從一個房間跳到另一個房間,不用繞遠路。
想像一下,你正在逛一個超酷的迷宮,走著走著突然看到一個指標,上面寫著「內部連結」,緊接著你就被傳送到了另一個迷宮的某個角落。

想像一下,搜尋引擎就像是一隻狡猾的猴子,在網頁上跳來跳去,通過連結找到下一個網頁,然後又跳到下一個,就這樣一直連續不斷,找尋著最新的信息。
如果想要你的迷宮被搜尋引擎發現並且收錄,就必須要有一條通往迷宮的路,也就是內部連結。這樣,猴子就能輕鬆地跳進來,不會錯過你精心佈置的每一個房間。
舉個例子,想像一下這隻猴子通過外部連結來到了房間A,然後通過內部連結接連跳到了房間B、C和D,但是如果沒有連結通往房間E和F,那麼猴子就會懵逼地站在那,不知道那兩個房間的存在。

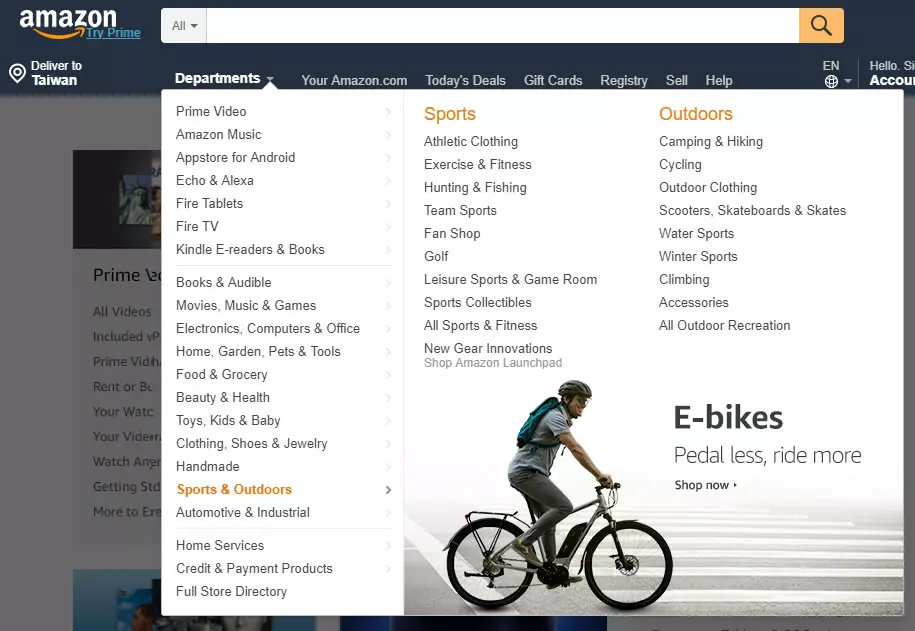
設置內部連結實際上就像是構建整個網站的地圖,將相關內容分門別類,營造清晰易讀的分類結構,方便使用者找到所需信息。就像亞馬遜等購物網站的導覽列會以商品分類作為連結架構,各分類下又連結到相應的商品,這不僅方便用戶尋找商品,也有助於搜索引擎理解這些商品頁面之間的關聯性。

搜索引擎通過連結來理解網站結構,同時根據這些連結的情況評估每個頁面的重要性,這就是大家所謂的網頁權重。一般來說,首頁通常擁有最多的反向連結,因此被認為具有較高的權重,而網站深度越深,需要更多次點擊才能到達的頁面,其權重就相對較低。
我們都知道很久以前Google的PageRank算法是怎麼計算的:假設A網頁有5個連結,A網頁的PageRank分數會平均分配給這5個鏈接到的頁面。儘管PageRank算法已經過時,但類似的概念並未完全消失。通過調整網頁在網站結構中的位置,仍然有可能改變其重要性,進而影響其排名。
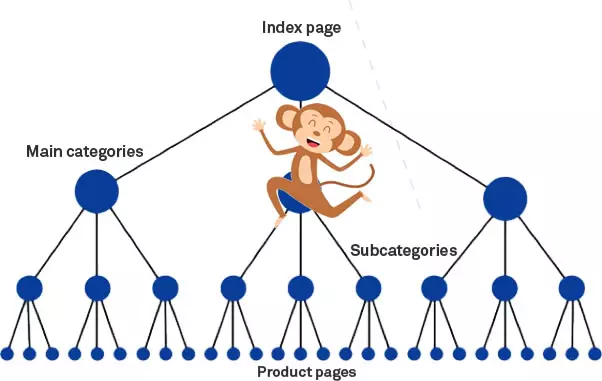
在SEO領域中,廣泛認可的一種最佳網站結構是樹狀結構,也被稱為金字塔式結構。這種結構看起來就像下圖所展示的,最頂層即是首頁。
透過這樣的設計,從首頁到各個頁面所需的點擊次數能夠保持在較低水平,這有助於傳遞網頁權重,同時減少需要多次點擊才能抵達某些網頁的情況。
此外,這種架構也有利於相關內容的集中,通過首頁連結至一級分類頁面,再將分類頁面連結至與該分類相關的各個頁面,將相關內容的網頁放在同一支路內,有助於提升分類頁面的排名。

當談論與搜索引擎有關的議題時,總是離不開使用者體驗的考量,這一點也不例外。內部連結的安排應該能夠讓使用者感到相關且有用,如果連結出現可能會讓使用者感到困惑、不想點擊,就需要好好思考該連結是否恰當。
良好的內部連結策略應該能夠幫助使用者導航網站,內文連結應該與頁面內容相關聯。
對於部落格或商品網站而言,建議在底層的文章頁面或商品頁面加上相關分類的連結,這可以通過麵包屑連結實現,同時讓搜索引擎和使用者更清晰地理解網站結構。
透過相關文章或商品的交互連結,可以增強頁面之間的聯繫,有助於搜索引擎理解網站結構。同時,這也讓使用者有機會閱讀更多相關頁面。

這一點應該很容易理解,假設在這個頁面中放置了兩個以「SEO」為錨點文字的超連結,但各自連結到不同的網頁,這可能會讓使用者感到困惑。遇到這種情況,可以仔細考慮是否有必要連結到兩個不同的頁面,或者變更兩個連結的錨點文字,讓它們有所區別。
這個事情其實很容易理解,想像一下,這個頁面上有兩個都是用「SEO」作為連結文字,但分別指向不同的網頁,這會讓人感到混亂吧。遇到這種狀況,要不就好好思考是否需要連到兩個不同的地方,或者就巧妙地改變連結的文字吧。
在過去,內部連結中使用rel="nofollow"屬性是調整PageRank的一種方式(大概是2007-2009年之間),然而在2009年,Matt Cutts宣布Google改變了演算法,這意味著帶有nofollow屬性的內部連結同樣會平分頁面所傳遞出去的PageRank分數。
此外,就像前文提到的,PageRank已不再像Google早期開發時那樣作為主要的分數算法。
Matt Cutts在先前的影片中提到,他建議讓Googlebot追蹤網站內所有的連結,讓PageRank透過這些連結進行傳遞,但在連結指向其他網站時,可以考慮使用rel="nofollow"。
如果確實有一些頁面你不希望被索引,最好的方法是直接使用noindex,這可以通過檢視網頁上的內部連結是否必要,直接移除低價值內容和不必要的內部連結。
總的來說,雖然很難確定最佳的內部連結方式,但就整個網站結構而言,可以朝向樹狀結構方向發展。當遇到內部連結相關問題時,應該以使用者體驗為重,例如考慮內部連結所指向的網頁內容是否相關,這樣的做法是否有助於提供更好的導引。以這樣的思維進行安排,應該可以建立良好的網站結構和內部連結架構。
0935892259
line:mucorales
早上10:00~晚上9:00
| 網頁設計 | RWD網頁設計 購物網站 形象網站 |
| 網路行銷 | google關鍵字行銷 seo關鍵字排名 google商家行銷 內容行銷 部落格行銷 臉書行銷 品牌行銷 |
| 網站排名 | google關鍵字排名 網站seo優化 網站關鍵字排名 網站seo報價 |
| 程式開發 | 專案程式開發 進銷存系統 定位系統 訂房系統 庫存系統 |
| APP開發 | 公司APP 購物APP |
| 諮詢服務 | 不管網路大小事都歡迎您來電詢問 |

ELITE WEB DESIGN